

- #Adobe animate html5 examples how to
- #Adobe animate html5 examples zip file
- #Adobe animate html5 examples for android
- #Adobe animate html5 examples pro
- #Adobe animate html5 examples code
Additional parameters to customize the HTML ad (eg: city, country, landing page URL, etc.) can be optionally passed into the Iframe URLĮdit the extracted ad HTML file (eg: index.html) to include our click-tracking JavaScript file and insert the click macro into the correct place.
#Adobe animate html5 examples zip file
It will be converted to the actual location of the component within the ZIP file The actual macro is provided after you uploaded and extracted the ZIP file.
#Adobe animate html5 examples code
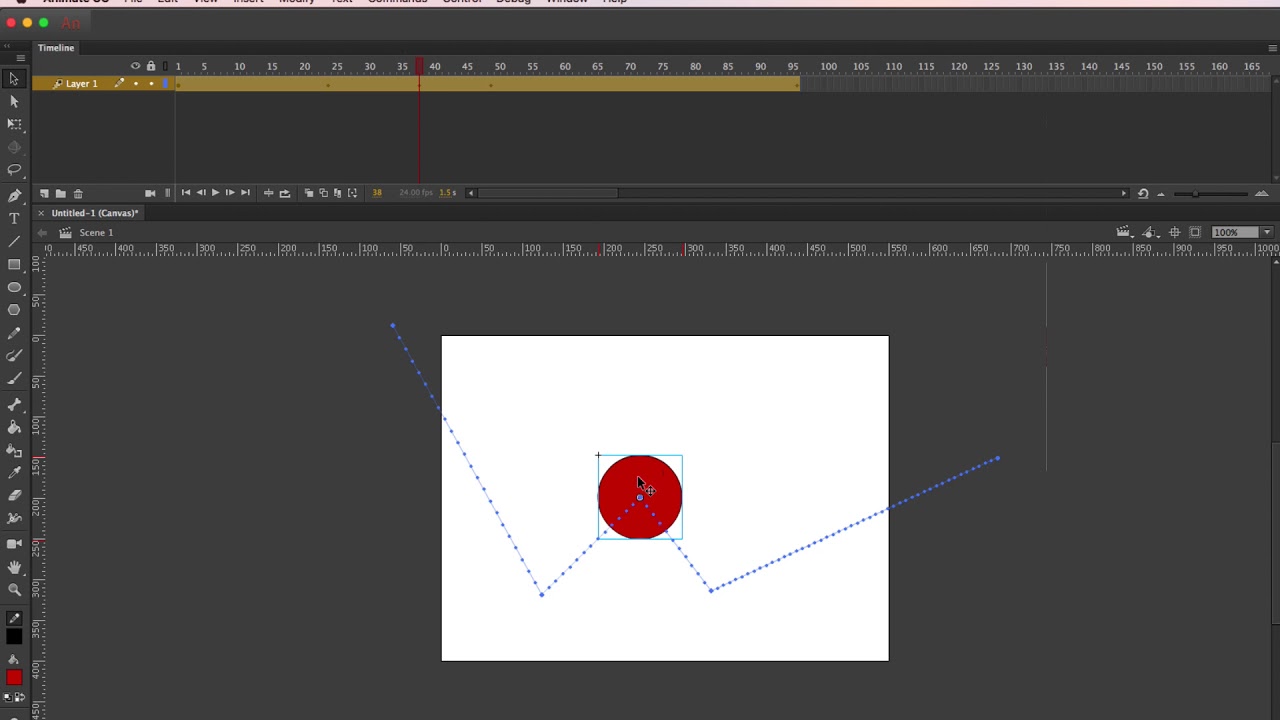
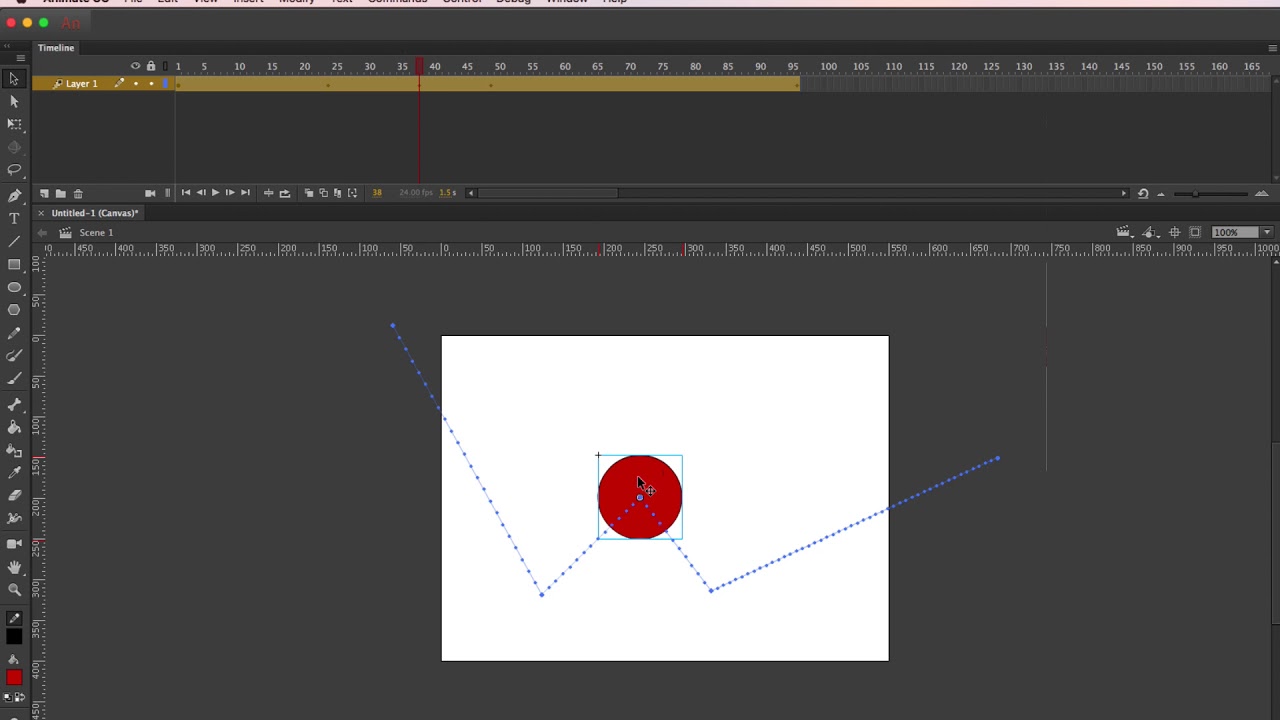
Paste the IFRAME tag that points to the uploaded ad into the code boxīelow is a sample IFRAME tag to use for the HTML5 ad:. Choose the ad type to be "Rich-Media/HTML" ad. Replace the placeholders with the correct ad dimension Copy the tag provided in the box "Ad Code". If you do not see the ad creation button, you can manually create the HTML5 ad following these steps below: If the ad dimension can be automatically detected, often from the ZIP filename, you can create the HTML5 ad by simply clicking on the button "Create a new HTML5 ad using this code" below the text box. Click on the button "Preview" to make sure the ad displays and clicks properly. If you don't see the button "Unzip", please contact us to enable this feature Click on the ZIP filename and click button "Unzip" to extract its files. Follow the menu "My Account / Add-ons / Fast Delivery", click tab "Add" and upload the ZIP file. We recommend including the dimension in the ZIP filename because it will help with auto-detection. You need an active subscription to our Fast Delivery add-on to upload the ZIP file directly to our adserver. Selecting a region changes the language and/or content on Center Ad Gallery HTML5 Ad from a ZIP fileIf your client sends a ZIP file that contains all the creative assets (image, JavaScript, HTML, etc.), you can create an HTML5 ad from that ZIP file. Using keyframe you can set a position, add anchor points, actions, comments and so on. You can also add a blank keyframe to the timeline as a placeholder for symbols you plan to add later or to explicitly leave the frame blank. A keyframe can also be a frame that includes ActionScript® code to control some aspect of your document. You place frames in the timeline in the order you want the objects in the frames to appear in your finished content.Ī keyframe is a frame where a new symbol instance appears in the timeline. In the timeline, you work with the frames to organize and control the content of your document. A brief description of some of the concepts on frames is explained below for your reference. The total number of frames in your movie, and the speed at which they are played back, together determine your movie's overall length. Quick share and publish your animationsĪdobe Animate documents divide lengths of time into frames similar to films. Frames are at the core of any animation, dictating each segment of time and movement. Best Practices to optimize FLA files for Animate. Best practices - SWF application authoring guidelines. Best practices - Tips for creating content for mobile devices. Controlling external video playback with ActionScript. Export graphics and videos with Animate. Working with Custom Platform Support Plug-in. Best practices - Accessibility guidelines. Best practices - Organizing ActionScript in an application. #Adobe animate html5 examples for android
Publishing AIR for Android applications.
#Adobe animate html5 examples how to
How to package applications for AIR for iOS. Creating and publishing a WebGL document.  Automating tasks with the Commands menu. Apply patterns with the Spray Brushtool. Working with Illustrator AI files in Animate.
Automating tasks with the Commands menu. Apply patterns with the Spray Brushtool. Working with Illustrator AI files in Animate. #Adobe animate html5 examples pro
Working with Adobe Premiere Pro and After Effects. Strokes, fills, and gradients with Animate CC. Creating and working with symbol instances in Animate. Transforming and combining graphic objects in Animate. Optimization options for Images and Animated GIFs. Export animations for mobile apps and game engines. 
Using web fonts in HTML5 Canvas documents.Use the Stage and Tools panel for Animate.Using Creative Cloud Libraries and Adobe Animate.Using Google fonts in HTML5 Canvas documents.Virtual Reality authoring and publishing.Best practices - Advertising with Animate.Add interactivity with code snippets in Animate.Create and publish HTML5 Canvas documents in Animate.Convert Animate projects to other document type formats.How to use mask layers in Adobe Animate.Working with Motion tweens saved as XML files.Editing the motion path of a tween animation.How to edit motion tweens using Motion Editor.How to work with classic tween animation in Animate.How to use frames and keyframes in Animate.Work with Multiple File Types in Animate.







 0 kommentar(er)
0 kommentar(er)
